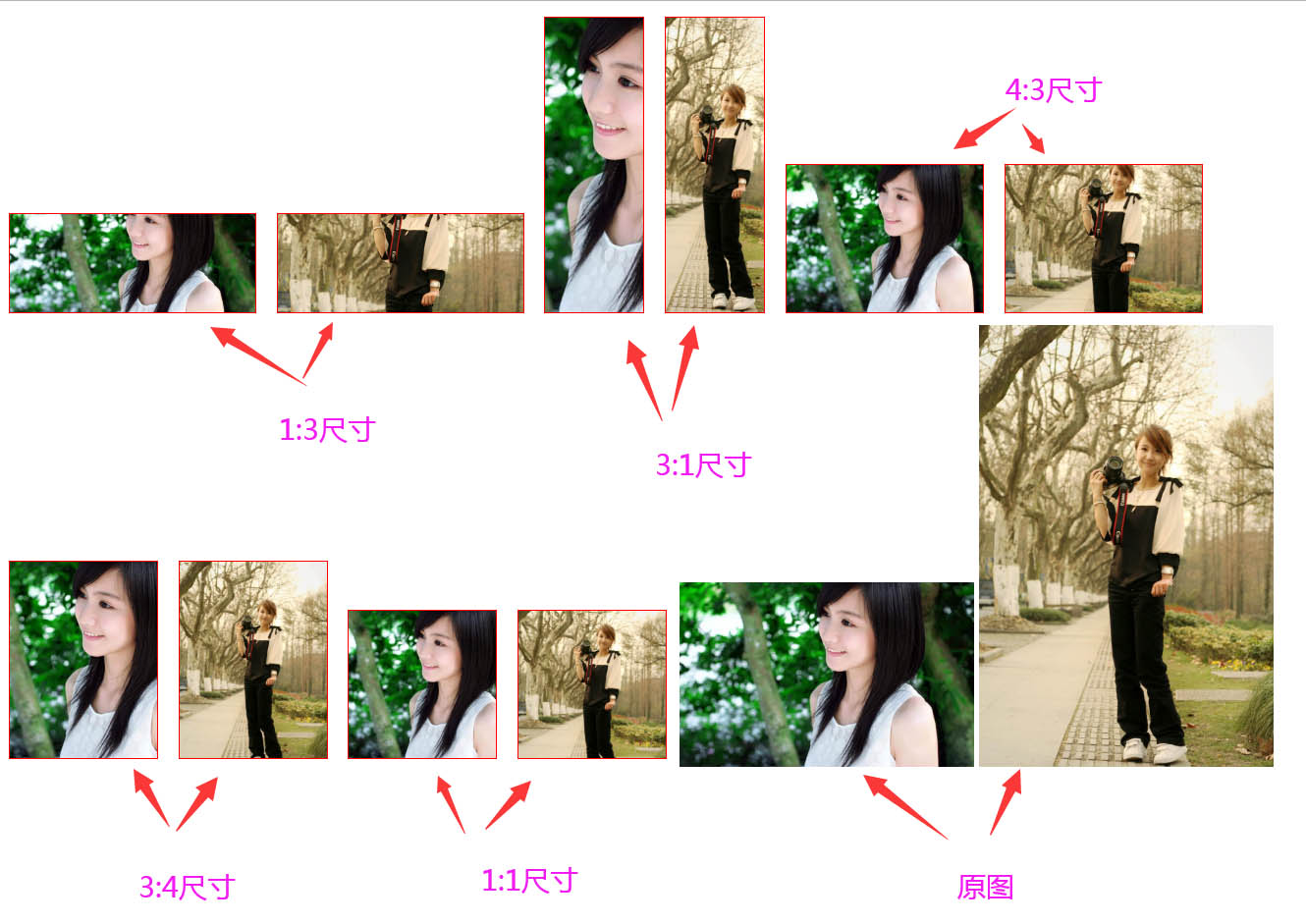
大家先看下面的图片。因为用户上传的图片尺寸根本没办法统一,这也是无法避免的问题。
导致我们做风格的时候,要么就把缩略图拉扯成固定的比例,这就会导致图片变形。
如果不想变形,按固定的比例缩放,就会出现左右或上下白边,导致页面不好看。
为解决这个问题,今天早上特意做了一个总结,可以实现下图的效果,任意比例调取任意尺寸的图片,都可以填充满你的风格布局。而不会出现白边或者拉扯变形。


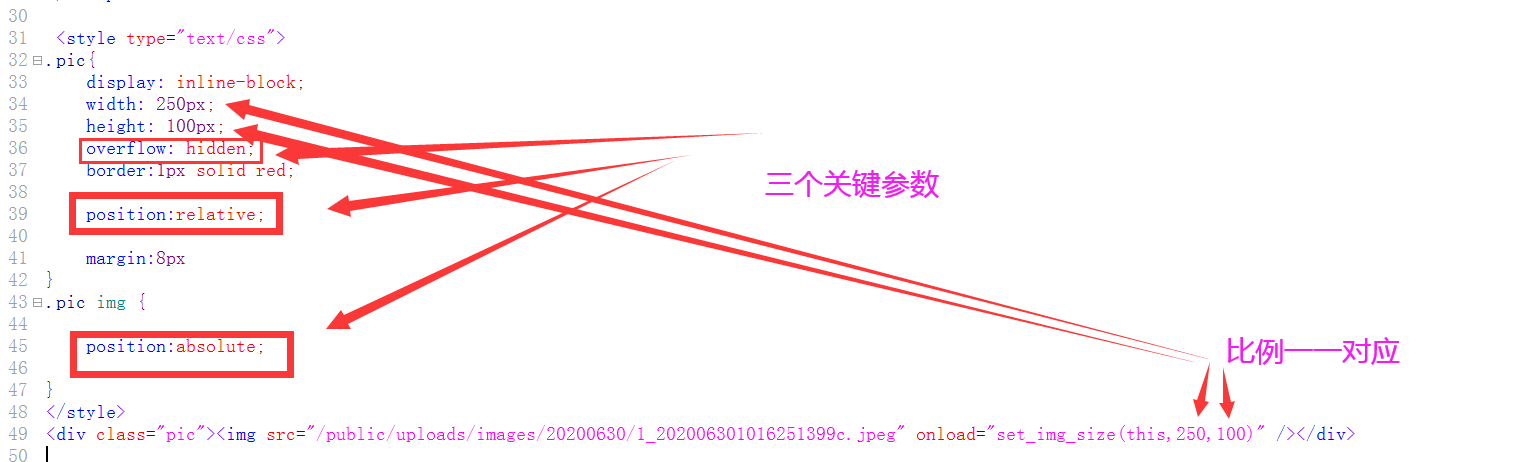
<style type="text/css">
.pic2{
display: inline-block;
width: 100px;
height: 300px;
overflow: hidden;
border:1px solid red;
position:relative;
margin:8px
}
.pic2 img {
position:absolute;
}
</style>
<div class="pic2"><img src="/public/uploads/images/20200630/1_202006301016251399c.jpeg" onload="set_img_size(this,100,300)" /></div>关键JS函数如下:
<script type="text/javascript">
function set_img_size(that,w,h){
var obj = $(that);
var o_w = obj.width();
var o_h = obj.height();console.log('s',o_w/o_h);
if( (o_w>o_h && o_w/o_h>w/h) || (o_w<o_h && o_w/o_h>w/h) ){
var left = (o_w*h/o_h-w)/2;
obj.css({'height':h+'px','left':-left+'px'});
}else{
var top = (o_h*w/o_w-h)/2;
obj.css({'width':w+'px','top':-top+'px'});
}
}
</script>
1.本文部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责。
2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3.如果本站有侵犯、不妥之处的资源,请联系我们。将会第一时间删除帖子!
4.本站提供的资源来源网络收集或网友发布到本站,仅供学习研究之用,版权归原著所有,切勿用于商业用途和非法行为否则后果自负。请在24小时之内自行删除!
5.本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6.本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间退回积分、金币或者更新。